User Interface. At its heart, Visual Studio Code is a code editor. Like many other code editors, VS Code adopts a common user interface and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of the files you have opened. Visual Studio Community 2017 includes all the great functionality of Visual Studio Professional 2017, designed and optimized for individual developers, students, open source contributors, and small teams.
If you encounter any issues with VS 2017 not already listed below, you can report them using the Report a Problem tool on our Developer Community site, where you can track the status and see issues reported by others as well.
If you encounter a problem with Visual Studio, we want to know about it so that we can diagnose and fix it. By using the Report a Problem tool, you can collect detailed information about the problem, and send it to Microsoft with just a few button clicks. See Visual Studio’s Talk to Us page for more details. The GitHub Issue Tracker for the aspnet/Tooling repo is now deprecated in favor of the Report a Problem tool.
.NET Core Known Issues
For known issues with .NET Core, use the following links to see the issues in the .NET Core GitHub repo the team is tracking including comments and status.
- .NET Core SDK & CLI
Publishing a project with a reference can sometimes result in the referenced project getting published with the wrong configuration
Issue:
For a .NET Core Console project with a project reference to a Core / NET Standard Class Lib, if we publish the console app in release configuration, the class lib assembly will be published with Debug configuration instead. The console assembly will be in Release configuration as expected.
Workaround:
Publish .NET Core Console applications / class libraries
Issue:
If the TargetFramework is set to net45x and RuntimeIdentifiers is set to win7-x64, the published output produces an executable with the wrong bitness.
Workaround:
'Target Runtime' dropdown shows 'Portable'
Issue:
If the RuntimeIdentifier element is set in the project file, the 'Target Runtime' dropdown in the window that appears when the 'Settings' link under 'Summary' will not pick up that RuntimeIdentifier and will instead show 'Portable'.
Workaround:
Set the 'RuntimeIdentifiers' element in the project file so the dropdown can pick up the Runtime Identifiers.
Core Console/Class library publish dialog not showing the right RID's
Issue:
Core Console/Class lib Publish Profile Settings Dialog shows only Portable RID when the user wants to add a RID by adding a RuntimeIdentifier element in the project file
Workaround:
Only add one runtime identifier to the project, by changig the RuntimeIdentifier element, to a RuntimeIdentifiers element, for example:
ASP.NET and Web Tools Known Issues
When trying to publish to Azure, unable to create App Service for a project with _ in the project name
Issue:
When trying to publish a project with _ in the project name to Azure, the App Name text box of the Create App Service dialog can give a validation error: 'Could not verify name availability, please try again'
Workaround:
Remove _ from the App Name text box
MVC4 projects do not connect to SQL Server LocalDB at runtime
Issue:
When running an MVC4 project in Visual Studio, database access by the application may fail if it is using SQL Server Express LocalDB 2012. This is caused because MVC4 projects by default depend on SQL Server Express LocalDB 2012 which is not installed with Visual Studio 2017.
Workaround:
Upgrade the project to use SQL Server Express LocalDB 2016, or manually download and install SQL Server Express LocalDB 2012 on the machine.
Remote profiling to Azure App Service does not work
Issue:
Remote profiling to Azure App Service from Cloud Explorer or Server Explorer displays the error 'Cannot access a disposed error'.
Workaround:
Use Visual Studio 2015 to profile, Azure App Services does not yet support profiling from Visual Studio 2017.
To create ASP.NET Core 1.0 / 1.1 projects install Visual Studio's '.NET Core 1.0 - 1.1 developer tools for Web' component
Issue:
Creating a new ASP.NET Core Web Application based on ASP.NET Core 1.0 or 1.1 is blocked (the OK button is disabled) and displays the message 'To create ASP.NET Core 1.0/1.1 projects you need to install Visual Studio's '.NET Core 1.0 - 1.1 developer tools for Web' compomnent.'
Workaround:
Use Visual Studio Installer to install the missing Visual Studio component '.NET Core 1.0 - 1.1 developer tools for Web'.
ASP.NET Core Known Issues
Re-targeting ASP.NET Core 1.0 or 1.1 application to ASP.NET Core 2.0 will require additional steps by the user
Issue:
After you change target of an existing ASP.NET Core 1.0 or 1.1 application to 2.0, you might get incompatibility errors. Here are some symptoms of issues you might see:
Build warning:
Error when you run the project:
Build Errors
Workaround:
You will need to do additional steps to fully migrate your project to 2.0. See following documentation for additional details:
PackageManagerConsole EF Core commands like Add-Migration commands fail when a restore is in progress
Issue:
When a package restore is in progress, if you try to run one of the EntityFrameworkCore commands like Add-Migration and Update-Database using the Package Manager Console, it may fail with the following error
Workaround:
Wait until package restore completes and try again
Edit and continue dialog pops up twice when debugging a Razor view
Issue:
When debugging a Razor view and / or hitting an exception in a Razor view the edit/continue dialog pops up in VisualStudio. If you click edit => f5, you will get the same prompt again.
Workaround:
Hit edit => close the Razor editor => f5.
When running dotnet aspnet-codegenerator from a command prompt, you run into an unhandled InvalidOperationException
Issue:
When you try to invoke dotnet aspnet-codegenerator after creating a new ASP.NET Core application using the command-line, you get an unhandled InvalidOperationException that mentions that Microsoft.VisualStudio.Web.CodeGeneration.Design package needs to be added as a NuGet package reference
Example:
Workaround:
Add the missing package reference in your csproj file, and then run 'dotnet restore'
EntityFramework migrations not available to be applied during publish
Issue:
Publish settings dialog for ASP.NET core web applications on .NET framework sometimes shows the EF migration section as empty when IIS express is running. This is because the files are locked and EF is not able to detect the dbcontexts for the project.
Workaround:
Exit the Publish dialog, do a VS build and re-open the publish settings dialog.
Creating ASP.NET Core Web Application on .NET Framework may not work offline
Issue:
When creating a ASP.NET Core Web Application on .NET Framework without an internet connection, project creation may fail with the following package restore error due to missing ManagedEsent package
Workaround:
Connect to the internet and run Restore Packages on the solution
After installing update to Visual Studio and publishing a ASP.NET Core 1.1 application, you get a HTTP Error 502.5 on the published application
Issue:
Visual Studio 2017 (version 15.2) installs the .NET Core 1.1.2 runtime. When you build and publish ASP.NET Core 1.1 application using this version of Visual Studio, the application is built against the 1.1.2 runtime. If the web server does not have the 1.1.2 runtime, then you get HTTP Error 502.5
Workaround:
Install the 1.1.2 runtime on the web server
Tag Helpers do not work
Issue:
Razor Tag Helpers do not get colorization or special IntelliSense at design time. They work normally at runtime.
Workaround:
Update VS 2017 to version 15.3
No suggestions to install missing packages
Issue:
Pressing Ctrl+. on unresolved references to extension methods does not provide a lightbulb with helpful shortcuts to install the required package
Workaround:
Manually find and install the package using Manage NuGet packages UI
NuGet Recommends Upgrading Packages in 1.0 / 1.1 app to 2.0 versions
Issue:

If your application is targeting ASP.NET Core 1.0 or 1.1 and you try to add NuGet packages using Manage NuGet Packages dialog or the Package Manager Console tool window, it defaults to installing the 2.0 version of the packages causing undesirable behavior in some cases.
Workaround:
Update the version of the packages to 1.0.x / 1.1.x
.NET Core project containing node_modules cause VS to hang
Issue:
Visual Studio becomes unresponsive when working on .NET Core projects that contain node_modules.
Workaround:
Do npm restore while the project or VS is closed, and then reopen the solution/project.
Publishing project with Entity Framework migration fails
Issue:
Publishing a project with Entity Framework migrations fails if the DB context is not in the project that is getting published.
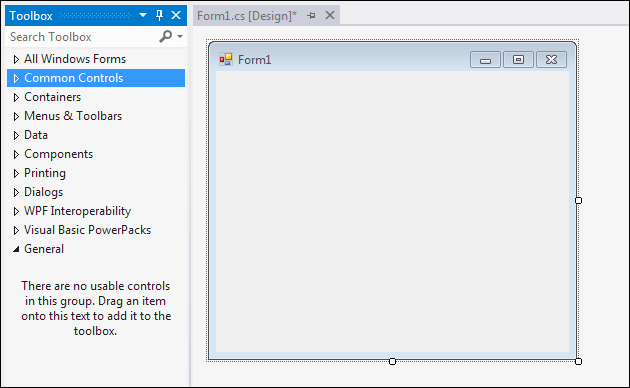
Design Tab In Visual Studio
Workaround:
Add the following to the pubxml or csproj & fill in the DBContextName, ConnectionString, and PathToCsProjContainingDBContext
Publish settings dialog does not show RuntimeIdentifier dropdown
Issue:
Publish settings dialog for non-portable ASP.NET Core web apps does not show the RuntimeIdentifier dropdown.
Workaround:
To work around this, set the RuntimeIdentifier property in the csproj.

Package restore sometimes fails when trying to Add Minimal Dependencies
Issue:
On an empty ASP.NET Core project, MVC Dependency scaffolder sometimes fails with error 'Package restore failed.'
Workaround:
To work around this, click OK on the error dialog and retry scaffolding.�
Scaffolding views cannot be created
Issue:
In ASP.NET Core projects, 'Delete', 'Details', and 'List' views cannot be scaffolded without a valid DbContext type.
Workaround:
Specify a valid DbContext type.
Scaffolded files not included in project
Issue:
If the project has a globbing pattern for <Compile> item group with a exclude pattern, and the files generated by scaffolding match the pattern, they are not included in the project. For example: If a project has <Compile Include = '**/*.cs' Exclude='ExcludedDir/*.cs' /> and scaffolding generates a file in 'DefaultController.cs' ExcludedDir, it will not be included in the project for compilation.
Workaround:
Manually adjust the globbing pattern to include the 'ExcludedDir/DefaultController'
Ambiguity error during scaffolding controller with Entity Framework
Issue:
If the DataContext class has a member (property, method, variable) defined with the same name as the Model class being used for scaffolding fails with an error as below:
Workaround:
Add a DbSet<> property to the DataContext class for the model which will be used for scaffolding manually and then retry scaffoldingpublic DbSet<ClassName> MemberName { get; set; }
Project with Docker support does not run in IIS Express
Issue:
When creating a Docker project and running the project in the 'IIS Express' configuration, the website cannot be opened and the status is always loading.
Workaround:

To work around this, add .UseIISIntegration() to Program.cs:
Docker enabled project fails to build
Issue:
When creating an ASP.NET Core project, if you check the 'Enable Container (Docker) Support' checkbox but do not have 'Docker for Windows' installed, the created project will fail to build with the following error:
Microsoft.DotNet.Docker.CommandLineClientException: 'docker-compose' was not found. Please verify that it is available on %PATH%, or for troubleshooting, follow instructions from http://aka.ms/DockerToolsTroubleshooting
Workaround:
Install Docker for Windows to resolve the issue
TypeScript files do not compile
Visual Studio Community
Issue:
TypeScript files are not automatically compiled on save in .NET Core projects
Workaround:
Add a tsconfig.json file to the root of the project, containing at least {}.
Sequence numbers added to wrong item templates
Issue:
In Core projects, item templates such as 'npm Configuration File', 'Bower Configuration File', 'Grunt/Gulp Configuration File', etc., which work only with specific names, are created with an extra '1' inserted before the end of the file name.
Workaround:
Edit the supplied file name before or after creating the file.
-->Welcome to Visual Studio 2019! In this version, it's easy to choose and install just the features you need. And because of its reduced minimum footprint, it installs quickly and with less system impact.
Welcome to a new way to install Visual Studio! In this version, we've made it easier for you to choose and install just the features you need. We've also reduced the minimum footprint of Visual Studio so that it installs more quickly and with less system impact than ever before.
Note
This topic applies to Visual Studio on Windows. For Visual Studio for Mac, see Install Visual Studio for Mac.
Want to know more about what else is new in this version? See our release notes.
Want to know more about what else is new in this version? See our release notes.
Ready to install? We'll walk you through it, step-by-step.
Visual Studio
Step 1 - Make sure your computer is ready for Visual Studio
Before you begin installing Visual Studio:
Check the system requirements. These requirements help you know whether your computer supports Visual Studio 2017.
Apply the latest Windows updates. These updates ensure that your computer has both the latest security updates and the required system components for Visual Studio.
Reboot. The reboot ensures that any pending installs or updates don't hinder the Visual Studio install.
Free up space. Remove unneeded files and applications from your %SystemDrive% by, for example, running the Disk Cleanup app.
Check the system requirements. These requirements help you know whether your computer supports Visual Studio 2019.
Apply the latest Windows updates. These updates ensure that your computer has both the latest security updates and the required system components for Visual Studio.
Reboot. The reboot ensures that any pending installs or updates don't hinder the Visual Studio install.
Free up space. Remove unneeded files and applications from your %SystemDrive% by, for example, running the Disk Cleanup app.
For questions about running previous versions of Visual Studio side by side with Visual Studio 2017, see the Visual Studio compatibility details.
For questions about running previous versions of Visual Studio side by side with Visual Studio 2019, see the Visual Studio 2019 Platform Targeting and Compatibility page.
Step 2 - Download Visual Studio
Next, download the Visual Studio bootstrapper file. To do so, choose the following button, choose the edition of Visual Studio that you want, choose Save, and then choose Open folder.
Step 3 - Install the Visual Studio installer
Run the bootstrapper file to install the Visual Studio Installer. This new lightweight installer includes everything you need to both install and customize Visual Studio.
From your Downloads folder, double-click the bootstrapper that matches or is similar to one of the following files:
- vs_community.exe for Visual Studio Community
- vs_professional.exe for Visual Studio Professional
- vs_enterprise.exe for Visual Studio Enterprise
If you receive a User Account Control notice, choose Yes.
We'll ask you to acknowledge the Microsoft License Terms and the Microsoft Privacy Statement. Choose Continue.
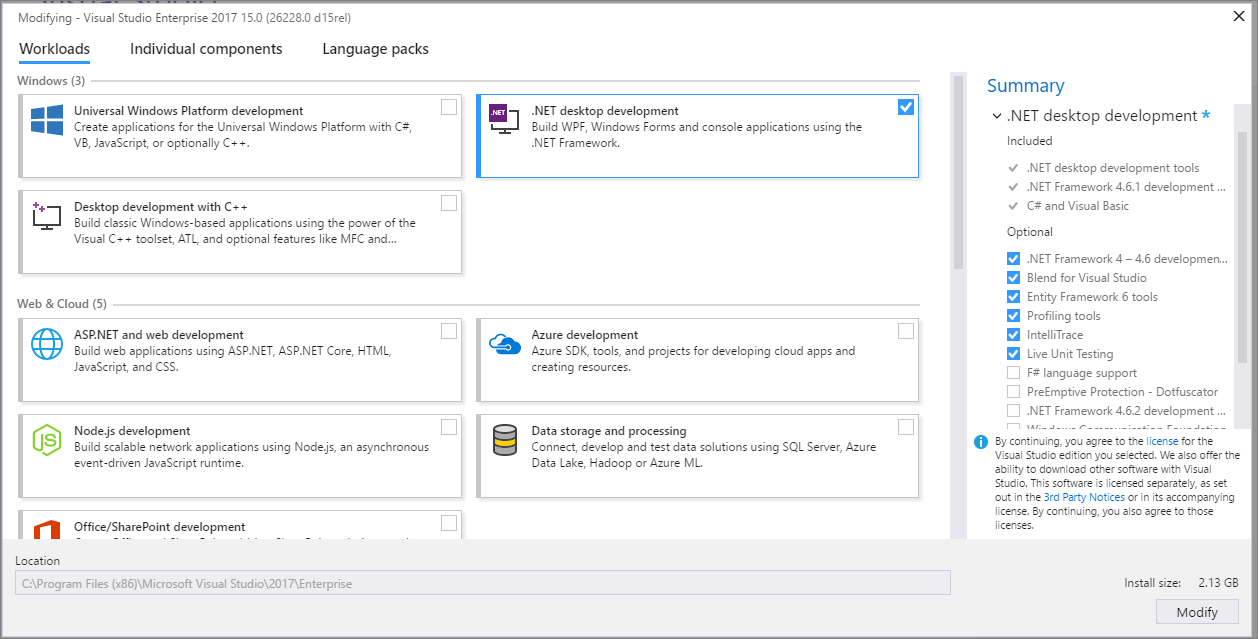
Step 4 - Choose workloads
After the installer is installed, you can use it to customize your installation by selecting the feature sets—or workloads—that you want. Here's how.
Find the workload you want in the Installing Visual Studio screen.
For example, choose the '.NET desktop development' workload. It comes with the default core editor, which includes basic code editing support for over 20 languages, the ability to open and edit code from any folder without requiring a project, and integrated source code control.
After you choose the workload(s) you want, choose Install.
Next, status screens appear that show the progress of your Visual Studio installation.
After the new workloads and components are installed, choose Launch.
For example, choose the 'ASP.NET and web development' workload. It comes with the default core editor, which includes basic code editing support for over 20 languages, the ability to open and edit code from any folder without requiring a project, and integrated source code control.
After you choose the workload(s) you want, choose Install.
Next, status screens appear that show the progress of your Visual Studio installation.
Tip
At any time after installation, you can install workloads or components that you didn't install initially. If you have Visual Studio open, go to Tools > Get Tools and Features... which opens the Visual Studio Installer. Or, open Visual Studio Installer from the Start menu. From there, you can choose the workloads or components that you wish to install. Then, choose Modify.
Step 5 - Choose individual components (Optional)
If you don't want to use the Workloads feature to customize your Visual Studio installation, or you want to add more components than a workload installs, you can do so by installing or adding individual components from the Individual components tab. Choose what you want, and then follow the prompts.
Step 6 - Install language packs (Optional)
By default, the installer program tries to match the language of the operating system when it runs for the first time. To install Visual Studio in a language of your choosing, choose the Language packs tab from the Visual Studio Installer, and then follow the prompts.
Change the installer language from the command line
Another way that you can change the default language is by running the installer from the command line. For example, you can force the installer to run in English by using the following command: vs_installer.exe --locale en-US. The installer will remember this setting when it is run the next time. The installer supports the following language tokens: zh-cn, zh-tw, cs-cz, en-us, es-es, fr-fr, de-de, it-it, ja-jp, ko-kr, pl-pl, pt-br, ru-ru, and tr-tr.
Step 7 - Select the installation location (Optional)
New in 15.7: You can now reduce the installation footprint of Visual Studio on your system drive. You can choose to move the download cache, shared components, SDKs, and tools to different drives, and keep Visual Studio on the drive that runs it the fastest.
You can reduce the installation footprint of Visual Studio on your system drive. You can choose to move the download cache, shared components, SDKs, and tools to different drives, and keep Visual Studio on the drive that runs it the fastest.
Important
Can't See Design Tab In Visual Studio Community 2017 For Mac
You can select a different drive only when you first install Visual Studio. If you've already installed it and want to change drives, you must uninstall Visual Studio and then reinstall it.
For more information, see the Select installation locations page.
Step 8 - Start developing
After Visual Studio installation is complete, choose the Launch button to get started developing with Visual Studio.
Choose File, and then choose New Project.
Select a project type.
For example, to build a C++ app, choose Installed, expand Visual C++, and then choose the C++ project type that you want to build.
To build a C# app, choose Installed, expand Visual C#, and then choose the C# project type that you want to build.
After Visual Studio installation is complete, choose the Launch button to get started developing with Visual Studio.
On the start window, choose Create a new project.
In the search box, enter the type of app you want to create to see a list of available templates. The list of templates depends on the workload(s) that you chose during installation. To see different templates, choose different workloads.
You can also filter your search for a specific programming language by using the Language drop-down list. You can filter by using the Platform list and the Project type list, too.
Visual Studio opens your new project, and you're ready to code!
Get support
Sometimes, things can go wrong. If your Visual Studio installation fails, see Troubleshoot Visual Studio installation and upgrade issues for step-by-step guidance.
We also offer a live chat (English only) support option for installation-related issues.
Here are a few more support options:
- Report product issues to us via the Report a Problem tool that appears both in the Visual Studio Installer and in the Visual Studio IDE.
- Suggest a feature, track product issues, and find answers in the Visual Studio Developer Community.
- Use your GitHub account to talk to us and other Visual Studio developers in the Visual Studio conversation in the Gitter community.