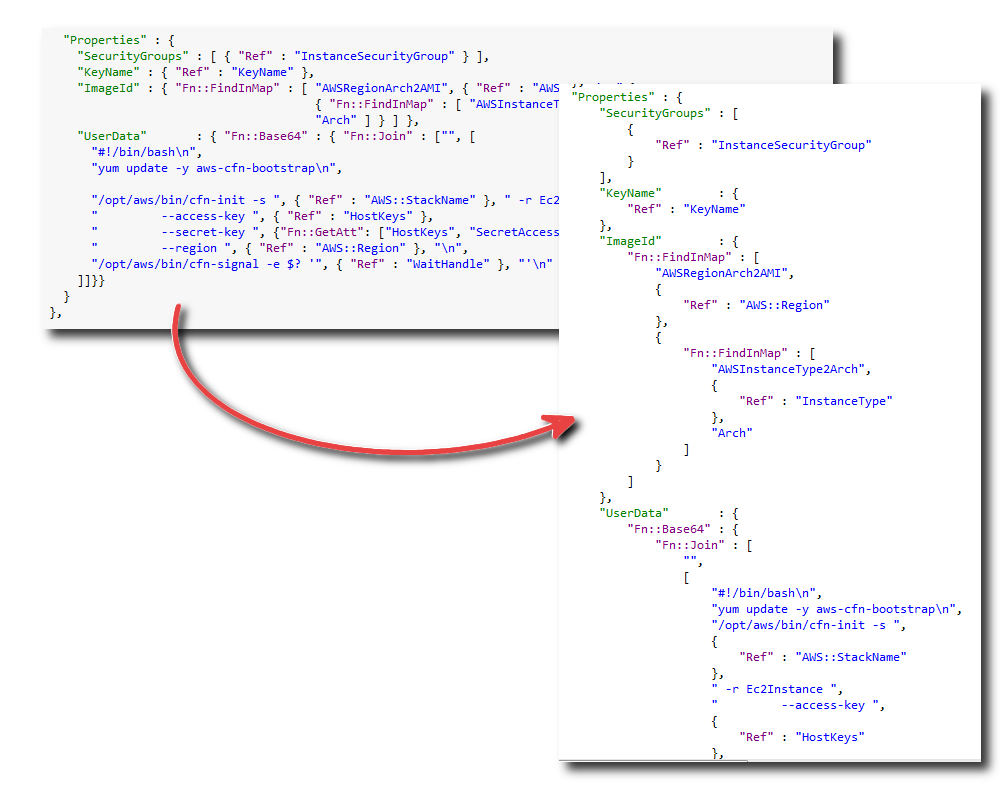
AWS CodePipeline is a continuous integration and continuous delivery service for fast and reliable application and infrastructure updates. CodePipeline builds, tests, and deploys your code every time there is a code change, based on the release process models you define. The AWS Toolkit for Visual Studio provides a project template for Web API on Lambda. The whole Web API project can be deployed into S3. Using the AWS SDK in Visual Studio 2017, we created the Widgets.Lambda project using the AWS Lambda Web API template. Building.Net Core apps in Docker with VSCode on Mac or Windows; Kubernetes.Net Core. Best tools for S3: Amazon Web Service(AWS). AWS toolkit for visual studio which. Browser for Mac and Windows. It just requires your AWS credentials and you can.
Microsoft’s Visual Studio has long been a heavyweight Windows-only development environment. But it has evolved over the years to support cross-platform, web, and mobile development, adding more and more features. For a giant, it moves fast, but it remains focused on building large-scale Windows applications for client PCs and for servers, whether on-premises or in the cloud.
That’s all very well for many developers, but there’s a substantial number of developers today using a new generation of programming editors to write web and microservices code. Tools like GitHub’s Atom epitomize this trend, along with MacOS-only tools that have spurred a shift that’s led to row after row of glowing Apple logos in the seats at technology conferences.
Visual Studio Code is the new standard for modern development
Microsoft’s response took some time, but the 2015 launch of Visual Studio Code, its first cross-platform development tool, quickly got rave reviews and, more important, a rapidly growing number of users—and not only on Windows.

Built using GitHub’s cross-platform Electron framework, Visual Studio Code is a full-featured development editor that supports a wide selection of languages and platforms, from the familiar C and C# to modern environments and languages like Go and Node.js, with parity between Windows, MacOS, and Linux releases.
Visual Studio Code quickly became a standard part of my personal device setup, replacing Notepad as my default text editor, and its now one of the first tools I install on a new PC. With its support for IntelliSense code highlighting, it’s also now my standard code viewer for web content, and it’s where I build and test JSON and JavaScript, for working with microservices and for configuring containers.

Visual Studio Code has even added support for a command-line terminal, including the Windows Linux Subsystem, so you can use it to build and test Unix apps without having to leave your PC. With Visual Studio Code and tools like Deis’s Draft you can download and install the Seneca microservices framework, write a Node.js app, wrap it in a Docker container, and deploy it to Azure without having to leave your editor.
Visual Studio Aws Sdk
Setting up Visual Studio Code
That’s Visual Studio Code’s main strength: bringing together all the tools you’re likely to need in a JavaScript-powered extensible framework, making it easy for third parties to quickly add their own extensions to the editor. Microsoft has an online marketplace that hosts plug-ins, adding language support, and providing links to continuous integration and source control services, as well as customizing Visual Studio Code’s UI with tweaks to support coding standards and test.
A free download, Visual Studio Code is one of those tools that crosses the boundaries between structured development environment and freeform text editor. If you add Markdown support, it’s where you write your documentation. With Git and other source control integration and debugging options, it’s also where you build, manage, and test your code. Getting set up is easy, and new features are added every month with an auto-update to the latest version. (There’s a nightly build option if you want to run development releases.)
The initial download is only the bare-bones: a basic editor with support for a handful of technologies: JavaScript, TypeScript, and Node.js. That’s enough for most basic web development, along with its code completion, management, and refactoring tools, and support for Git. (However, Microsoft does recommend that one of the first things you install is Node.js.) There’s also a terminal that to handle deployment and tests, without leaving your code. Usefully, Visual Studeo Code always reopens in the state it was in when you closed it, making it easy to pick up and carry on without losing too much focus.
Visual Studio Code’s look and feel is familiar from generations of IDEs, an explorer pane on the left exposes your current project, and a main pane hosts your open documents as tabs. Underneath that is a console panel that displays debugging information or hosts the built-in terminal. Projects can be as simple as a directory or as complex as .Net’s Visual Studio solution files, with support for other common project-packaging formats.
But the real advantage of Visual Studio Code is its extensibility. Want to use it develop in Go, C#, Python, or even Salesforce? All you need to do is download the appropriate extension and get to work. Other extensions offer additional debugging tools, improve code hinting, tidy up your source code formatting, or the look and feel of the editor. And if the feature you want isn’t there, there are plenty of documented APIs to help you add it yourself—and share it through the Visual Studio Code marketplace.

Unlike the full Visual Studio, which is almost an entire development tool chain, Visual Studio Code is designed to fit into existing development processes and already-running tool chains. It’s a smart move on Microsoft’s part, because downloading and installing Visual Studio Code won’t break team and project methodologies that have been in place for years. Developers can move to Visual Studio Code from other tools, yet still use the same back ends and testing environments, and they can work against the same repositories and directories.
Visual Studio Code and PowerShell: Like peanut butter and jelly
If you’re not already using Visual Studio Code, it’s time to download it and get started. For one thing, it’s soon to become Microsoft’s preferred development environment for PowerShell, using the official PowerShell extension. With PowerShell now a cross-platform management scripting engine, having an IDE that works across Windows, Linux, and MacOS makes a lot more sense than a Windows-only development tool.
Visual Studio Code’s built-in terminal console gives it a similar feel to the PowerShell ISE (integrated script environment) it’s replacing, with a single, integrated, interactive development environment that includes debugging and script-analysis tools. Using an open source tool makes sense now that PowerShell itself has moved to an open source model, as has the PowerShell extension on GitHub.
Aws Toolkit For Visual Studio For Mac
If you’re using the PowerShell ISE, you’ll continue to find it in Windows. But it won’t be getting any more investment and, as PowerShell moves on, it’ll be left behind. With a more responsive development approach at Microsoft and support for third-party tools in the Visual Studio Code marketplace, a shift to a new platform makes a lot of sense. For you diehards, Visual Studio Code’s customization tools should let you skin it to look like the PowerShell ISE you love.
Visual Studio For Mac Download
Visual Studio Code stands up well against an explosion of other programming editors, and it fits in well with modern development tool chains. With an ever-growing library of extensions, it’s also easy to quickly find the tools you need for the languages you want to use, and to add the development features you find most useful. You can even add Emacs-compatible key-bindings!